


This div element will be our calculator container. To start with first create a container (a div element with a class container) and inside it create another div element with a class calculator. So, let's start creating the structure of our calculator. You can always modify the structure later. When you create the structure of anything in HTML, the structure need not be perfect in the first attempt. HTML - Creating the structure of the calculator First, the structure of the calculator will be created (using HTML), then we will style it (using CSS), and finally, we will create the logic of the calculator (using JavaScript). We will start building our calculator step by step.

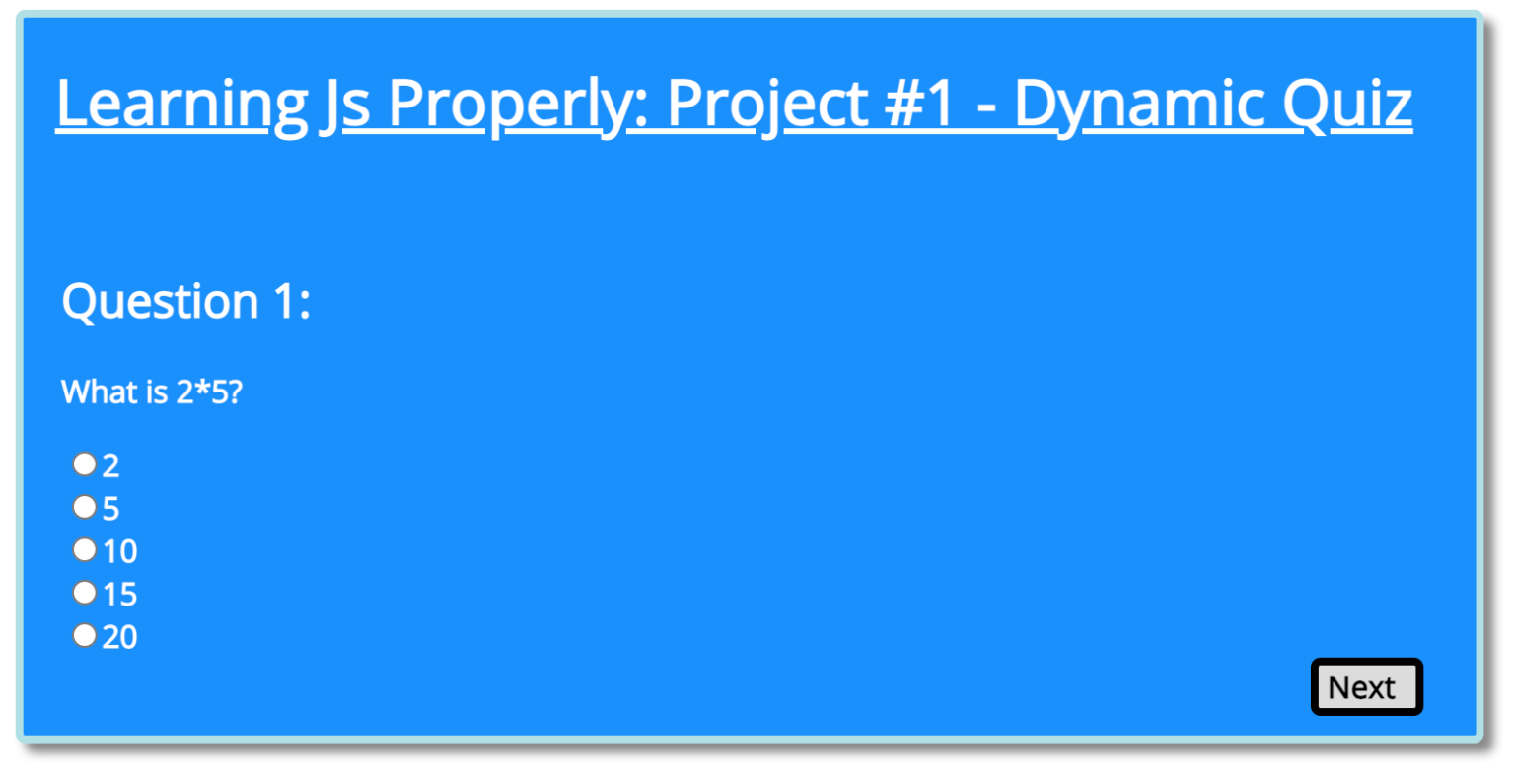
Before proceeding further let's have a look at what we are going to build.


 0 kommentar(er)
0 kommentar(er)
